안녕하세요. 취미 사진가 나라입니다.
제 티스토리 블로그를 최적화하기 위해 이것저것 수정하고 고치는 작업을 틈틈이 진행 중에 있습니다.
티스토리의 장점이 HTML과 CSS를 사용자가 수정 보완하여 나만의 블로그를 만들 수 있다는 것인데요.
제 경우에는 티스토리에서 공개한 반응형 스킨인 portfolio를 사용 중에 있고, 이 스킨이 좋기는 한데 html 오류가 몇 군데 있습니다.
이번 포스팅에서는 스킨 HTML 오류를 잡아 본 것을 기록으로 남겨 보려 합니다.
티스토리 portfolio 스킨에 관심 있는 분들께 도움이 되었으면 합니다.
우선, 티스토리 관리자 페이지에서 html 편집 화면을 보겠습니다.
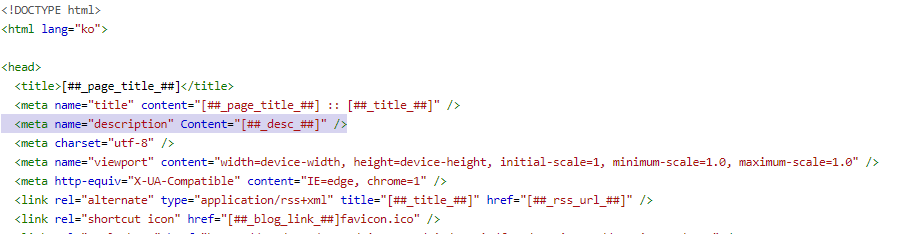
1. description 중복

meta 태그 중에 description 은 꼭 필요한 부분입니다. 블로그에 대한 설명을 보여주는 태그인데요. 검색로봇이 수집할 때 중요한 역할을 한다고 해요. 그런데, 티스토리 자체적으로 저 태그가 있습니다. 바로 관리자 페이지의 블로그-블로그 설명 이 그것입니다. 그래서 중복이 되더군요.
이러한 블로그 설명 태그가 중복이 되면, 검색로봇이 헷갈려하니 하나만 남겨주는 것이 옳을 것 같아, 저는 과감하게 삭제했습니다.
현재도 구글, 다음 등에서 검색이 잘 되고 있습니다.
2. DIV 오류

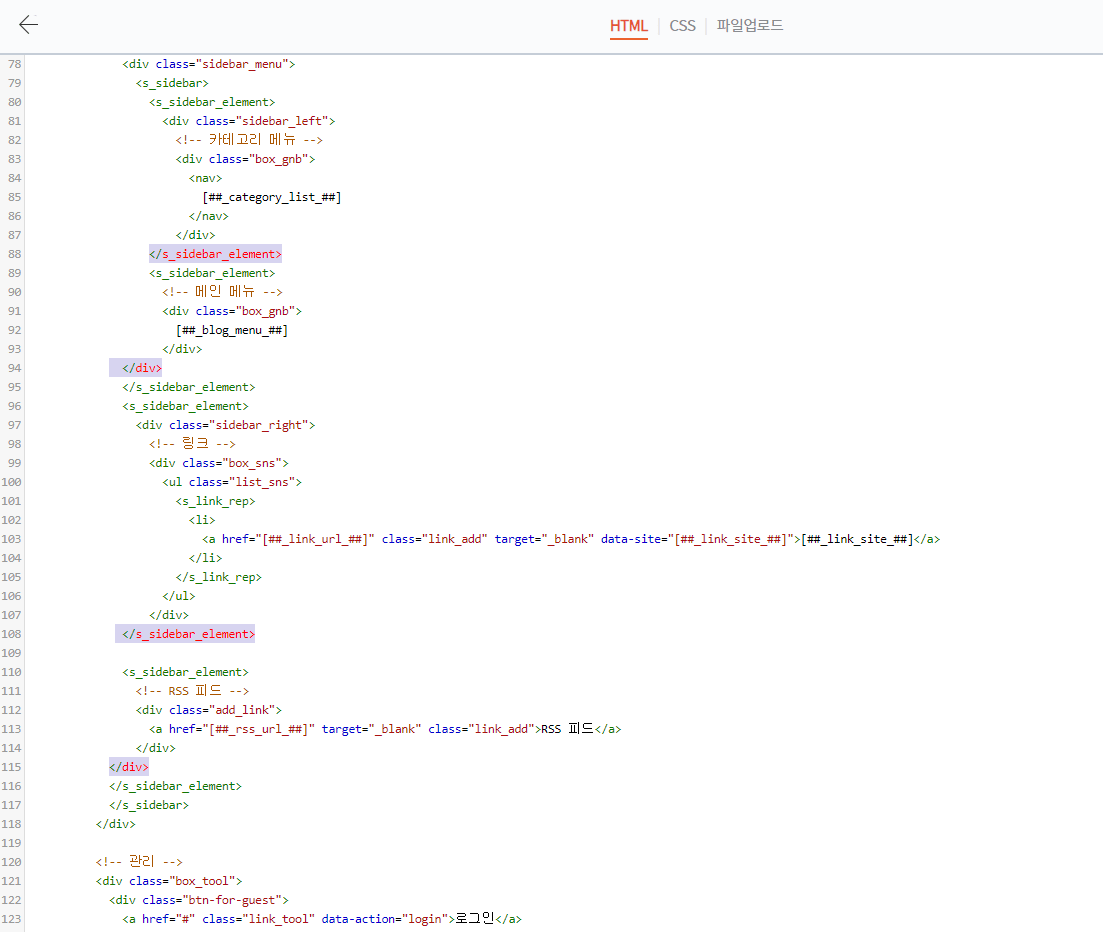
DIV 태그는 영역을 구분해주는 역할을 해준다고 하는데, 위 편집기 화면에서 보면 </s_sidebar_element>와 </div> 태그가 빨간색으로 표시가 되고 있습니다.
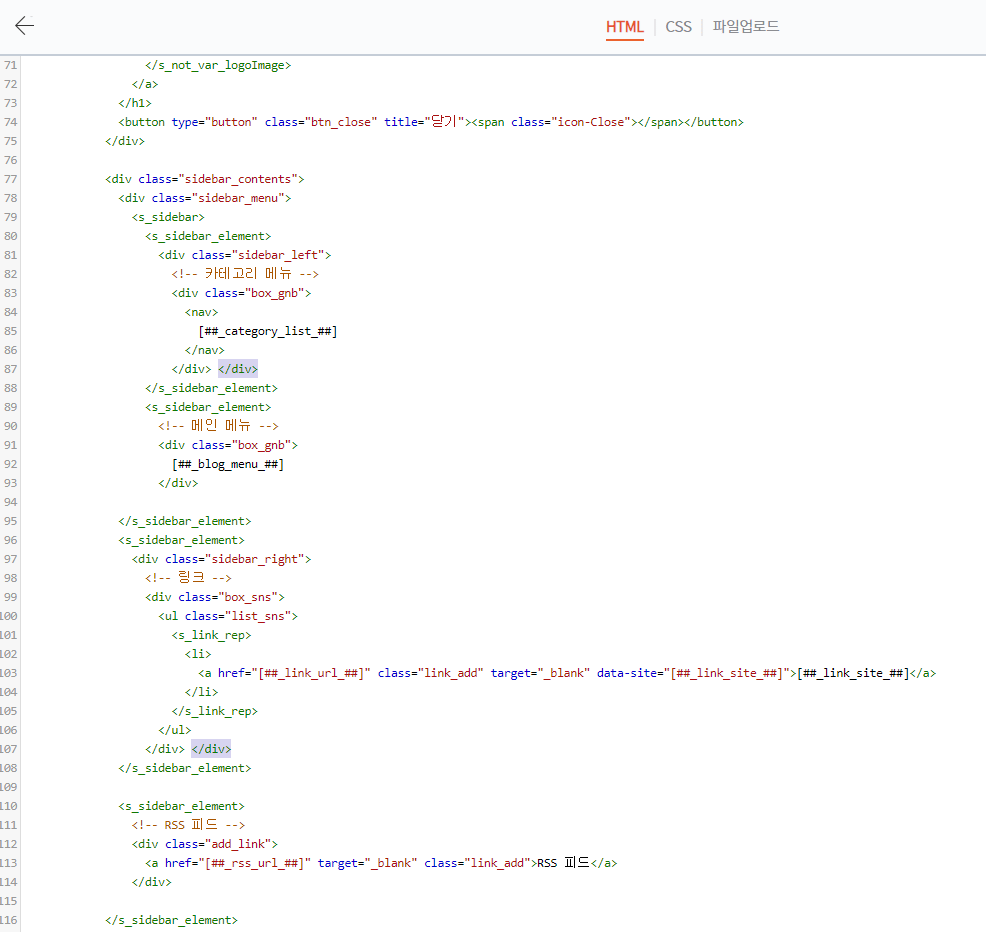
저는 빨간색으로 표시된 </div>를 </s_sidebar_element> 위로 이동시켜봤습니다.

이렇게 </div> 위치를 옮기니 오류로 표시되던 빨간색이 사라지고 정상적으로 녹색으로 글자색이 바뀌었습니다.
이러한 부분이 하나 더 있습니다.

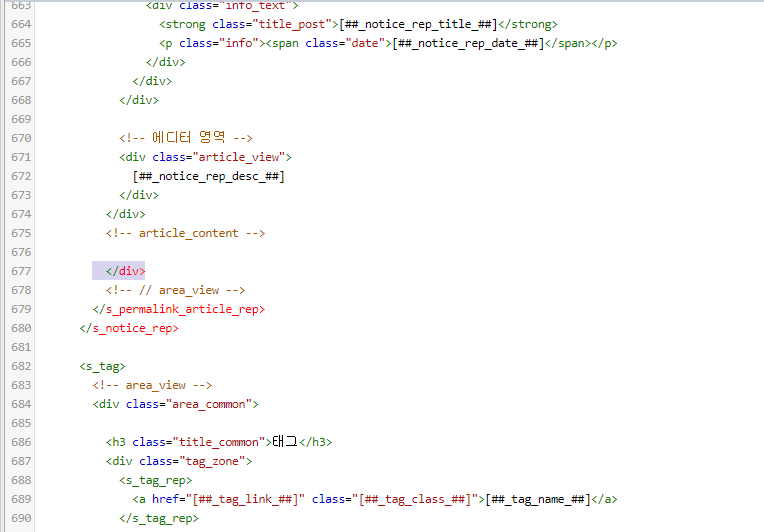
HTML 하단쯤에 빨간색으로 </div>가 있는데요. 이 부분은 위치를 어디에 옮겨야 할지 도저히 알지 못하겠더군요.
잘못 기재된 것이 아닌가 싶어요. 그래서 삭제를 했습니다.

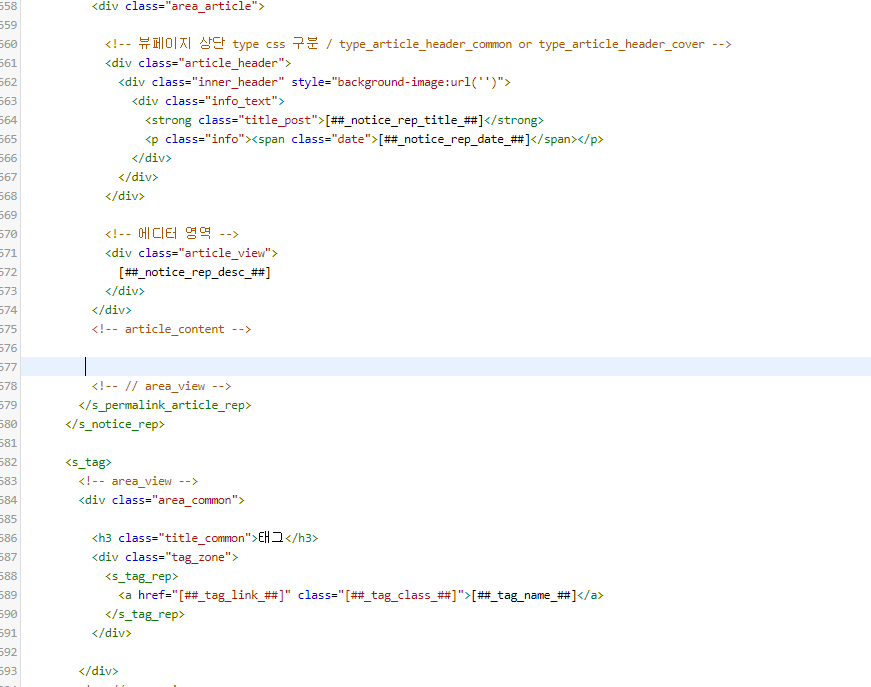
그랬더니... 이렇게 그 아래 빨간색으로 표시된 오류도 말끔히 사라진 것을 확인할 수 있었습니다.
3. span 오류
span 태그는 div와 비슷하지만 css와 같이 쓰이며 크기를 정하지 못하고 줄 바꿈도 안된다고 하네요.
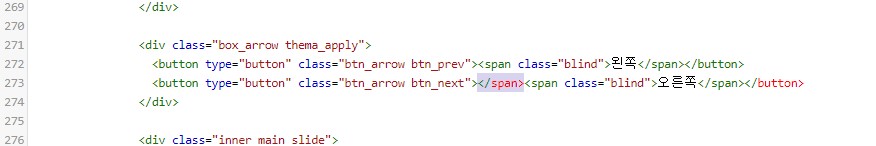
그런데 아래와 같이 빨간색으로 오류가 있다고 표시가 되어 있습니다.

<span> </span> 이러한 식으로 짝을 이루어야 하는데, </span>만 보입니다.

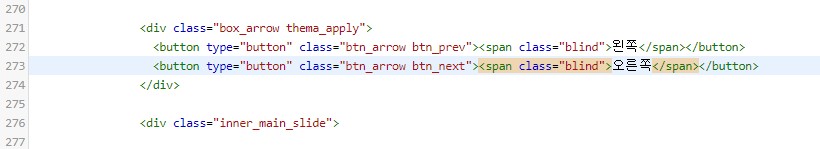
그래서 위와 같이 </span> 태그를 삭제하였습니다.
확인해봐도 별다른 이상이 없음을 알 수 있었습니다.
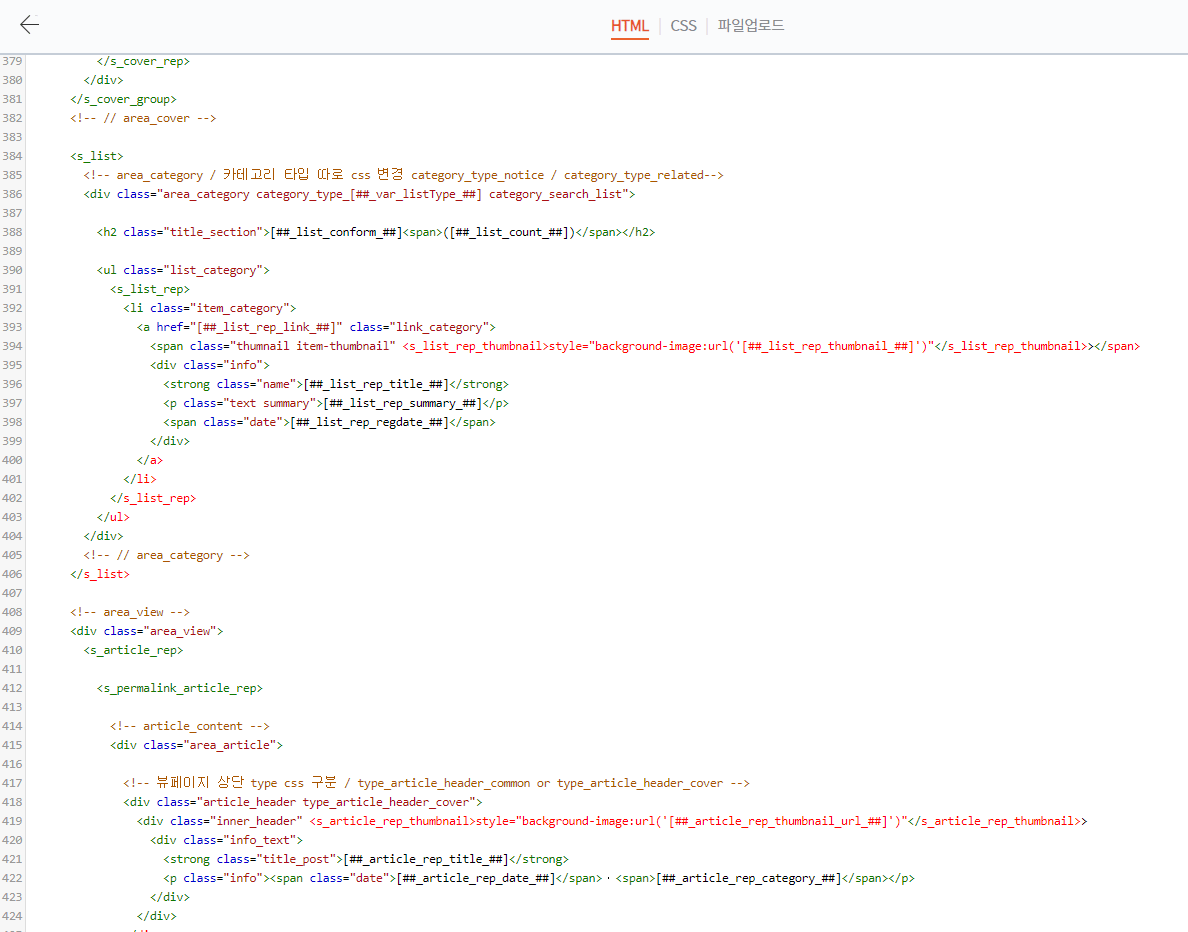
4. bakgraound-image:url(' ') 오류

빨간색으로 표시된 부위를 자세히 살펴보니, bakgraound-image:url(' ') 이 부분이 위아래 모두 똑같이 있더군요.
그런데 위에는 <span> 태그 안에, 아래는 <div> 태그 안에 있었고, 썸네일 태그가 잘못되어 보입니다.
그래서 위에는
<span class="thumnail item-thumbnail" style="background-image:url('<s_list_rep_thumbnail></s_list_rep_thumbnail>')"></span>아래는
<div class="inner_header" style="background-image:url('<s_article_rep_thumbnail>https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FpFnnW%2FbtqI6GL5ivV%2FSFihSKlrMNbxoUn2d9v3hk%2Fimg.jpg</s_article_rep_thumbnail>')">이러 한식으로 <s_list_rep_thumbnail></s_list_rep_thumbnail>과 <s_article_rep_thumbnail></s_article_rep_thumbnail>의 위치를 bakgraound-image:url(' ') 안으로 옮겨 넣었습니다.
이렇게 총 4가지의 오류를 수정해서 HTML 편집창에서 빨갛게 보이던 것을 녹색이나 갈색으로 정상적으로 만들어 줬는데요.
무료 스킨이다 보니 오류가 있는 것 같습니다.
그냥 사용해도 큰 문제없었지만, 이렇게 빨간색 오류 부분을 해결하니, 블로그가 조금은 쾌적해진 느낌입니다.
개인적인 체감으로는 웹브라우저가 읽어 들일 때 조금은 빨라지지 않았나 싶기도 해요. ^^
이렇게 블로그의 내부적인 곳을 고치고 수정하다 보면.. 검색도 잘되고 방문자도 늘지 않을까 하는 희망 회로도 돌려 봅니다.
2020/09/07 - [Review(리뷰)] - 티스토리 portfolio 반응형 스킨 최적화 (with 구글 web.dev)
티스토리 portfolio 반응형 스킨 최적화 (with 구글 web.dev)
제 티스토리 스킨은 티스토리에서 무료 제공하고 있는 반응형인 portfolio입니다. 지난 포스팅들에서 보여드렸듯이 저는 제 티스토리 블로그를 최적화하려고 이것저것 손보고 있는데요. HTML의 ��
jknara.tistory.com
2020/08/31 - [Review(리뷰)] - 티스토리 블로그 빠르게 로딩시키기(애드센스,애드핏 최적화)
티스토리 블로그 빠르게 로딩시키기(애드센스,애드핏 최적화)
안녕하세요. 취미 사진가 나라입니다. 지난 포스팅에서 제 티스토리 로딩 속도 문제로 최적화 작업하는 내용을 리뷰 하였었는데요. 이번에는 그 두 번째 이야기입니다. 블로그의 페이지도 사실
jknara.tistory.com
2020/08/28 - [Review(리뷰)] - 티스토리 최적화 와 오프스크린 이미지 지연하기
티스토리 최적화 와 오프스크린 이미지 지연하기
안녕하세요. 취미 사진가 나라입니다. 아마도 이 글을 찾으신 분들은 티스토리를 운영하시는 분들이실 것이라 생각합니다. 제 티스토리 블로그는 티스토리에서 공개한 반응형 스킨을 이용하고
jknara.tistory.com
2020/08/10 - [Review(리뷰)] - 블로그 방문자 기록 증가 "이것" 때문이었다.(with 애드센스 수익공개)
블로그 방문자 기록 증가 "이것" 때문이었다.(with 애드센스 수익공개)
안녕하세요. 취미 사진가 나라입니다. 2020년 8월 9일 일요일에, 지금 이 블로그에 큰 사건(?)이 있었습니다. 총 2가지인데요. 첫 번째는... 제가 오전 10시 50분쯤... 블로그를 접속해서 스킨 편집으��
jknara.tistory.com
'Review (리뷰와 생활정보) > 티스토리 블로그' 카테고리의 다른 글
| 티스토리 블로그에 애드블록 차단으로 광고수익 올리기 (28) | 2020.11.25 |
|---|---|
| 티스토리 반응형 Portfolio 스킨 - 페이지 해더 오류 수정 (0) | 2020.09.22 |
| 티스토리 portfolio 반응형 스킨 최적화 (with 구글 web.dev) (6) | 2020.09.07 |
| 티스토리 블로그 빠르게 로딩시키기(애드센스,애드핏 최적화) (7) | 2020.08.31 |
| 티스토리 최적화 와 오프스크린 이미지 지연하기 (15) | 2020.08.28 |