안녕하세요. 취미 사진가 나라입니다.
아마도 이 글을 찾으신 분들은 티스토리를 운영하시는 분들이실 것이라 생각합니다.
제 티스토리 블로그는 티스토리에서 공개한 반응형 스킨을 이용하고 있습니다.
스킨 이름은 portfolio이며, 현재 제 블로그는 약간 수정을 해서 데스크톱 컴퓨터로 보시면 가로폭이 넓어진 상태입니다. (기존 가로 700px에서 1000px로 수정)
아무래도 취미로 찍은 사진을 올리다 보니, 사진 양도 많고.... 거기에 광고도 일부 붙어야 하니 제 티스토리 블로그의 로딩 속도는 매우 나빴었습니다.
그래서 티스토리 최적화를 해봐야겠다 마음을 먹고, 진행해 봤어요.
그런데... 시작부터 기록을 한 것이 아니고... 적용을 해보고서야... 이걸 포스팅으로 알려드려야겠다 하는 생각이 들어서...
과거의 모습은 글로... 현재 개선된 것은 이미지 포함해서 알려드릴게요... (양해 부탁드려요..^^)
"티스토리 최적화를 왜 하려 하는가?"
- 블로그 로딩 속도가 느리다.
- 구글 애널리스틱에서 확인해보니 방문자 세션(머무는 시간)이 너무 짧다. 20초 이하
- 방문자 이탈률이 90%가 넘는다.
이 3가지가 제가 최적화하려는 목적이 됩니다.

"어디서부터 시작해야 하는가?"
- 블로그 속도 확인
- html 오류 검사 및 수정
시작은 간단하고 명료하게도 이렇게 잡고, 가장 먼저 블로그 속도를 수치화해서 확인해 봤습니다.
■ 블로그 속도 확인 사이트
블로그 속도 확인 사이트는 여러 곳이 있는데, 가장 대중적인 곳은 구글의 "PageSpeed Insights"입니다.
https://developers.google.com/speed/pagespeed/insights/?hl=ko
PageSpeed Insights
모든 기기에서 웹페이지 속도를 개선해 보세요.
developers.google.com
이곳에서 모바일과 데스크톱 속도를 수치화하여 각각 확인이 가능한데요..
저의 경우 모바일 9, 데스크톱이 49로 나왔었습니다. <0-49 나쁨, 50-89 주의, 90-100 좋음>
즉, 속도가 나쁨인 제 티스토리 블로그를 확인할 수 있었습니다.
그런데...
티스토리 모바일을 활성화하면 이야기가 달라집니다. 속도가 좋음으로 바뀌는데요...
하지만 이건 메인 페이지만 해당되고, 게시물 주소로 다시 측정하면 나쁨으로 나오더군요..ㅠㅠ
어쨌든.. 제 티스토리 블로그에는 문제가 있는 것이 확인이 되었습니다.
■ HTML 오류 검사
티스토리는 타 블로그와 달리 html과 css를 사용자가 수정할 수 있어서 이 부분에 대한 지식이 있다면 상당히 편리하게 관리할 수가 있습니다.
하지만 아쉽게도.. 저는 이 부분을 잘 알지는 못합니다. 하지만 완전 초보는 아니고 조금은 알고 있으니.. 일단 오류 검사 후 수정할 곳을 찾기로 하였어요.
HTML 오류 검사는 온라인 사이트를 통해 확인이 가능합니다.
The W3C Markup Validation Service
Validate by File Upload Note: file upload may not work with Internet Explorer on some versions of Windows XP Service Pack 2, see our information page on the W3C QA Website.
validator.w3.org
저는 크롬 브라우저를 이용하는데, 자동번역 기능을 해두어서인지 한글화 되어 볼 수 있었어요.
사용법은 간단합니다.
url 주소로 티스토리 블로그 주소를 넣어 확인하는 방법과 직접 html을 입력하여 확인하는 방법을 이용하면 되는데요.
저는 직접 입력방식으로 하는 걸 추천합니다.
티스토리 관리자 페이지 → 꾸미기 - 스킨 편집 → html 편집으로 들어가셔서, 전체를 복사 후 html 오류 검사 페이지 직접 입력 칸에 붙이기를 합니다.
그리고 입력을 누르면...

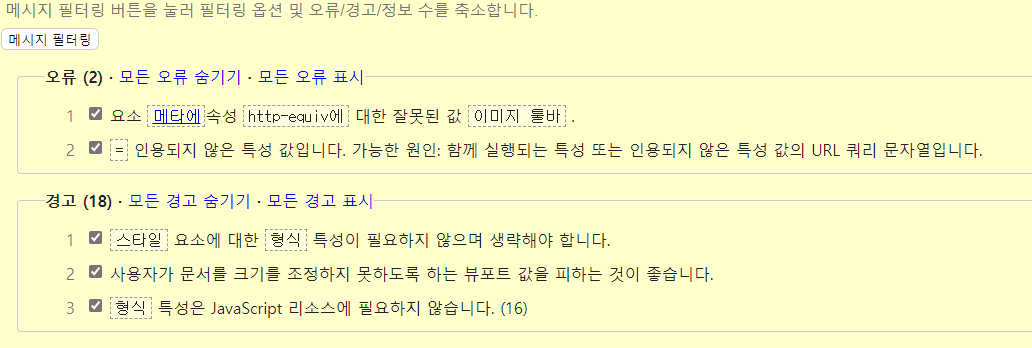
이러한 식으로 오류와 경고가 나옵니다.
저의 경우 오류가 26개 경고가 9개였습니다.
경고는 대다수 치환자라는 것과 <script type="text/javascript"> 때문이었는데요.
치환자는 잘 몰라서 수정을 못하겠고... 위 script 경고는 구문에서 type="text/javascript"를 제거하면 해결이 되었습니다.
문제는 오류인데요.. 저 오류를 해결해야 하는데 앞이 막막하더군요..
이 부분은 솔직히 말씀드려.. 구글링 통해서 찾아보기도 했었고...
티스토리 관리자 페이지의 html 편집에서 일일이 건드려 봤었습니다. 삭제도 해보고.. 위치도 바꿔보고..
html 편집 창에서 보면 빨간색으로 표시된 것은 이상이 있는 것이다 라고 보시면 될 것 같습니다.
예를 들면 </body> 이런 식으로 빨갛게 표시되어 있다면 무엇인가 잘못된 것인데요.
html 편집 페이지 가장 위 빨갛게 표시되어 있는 것부터 하나하나 위치 변경 등등을 통해 진행하다 보니 맨 아래쪽 표시가 정상으로 색이 바뀌더군요.
하지만... 이러한 수정을 하다가 한 번은 블로그가 통째로 망가져서.. 스킨을 초기화하기도 했습니다.ㅡㅡ;
html 수정할 땐 꼭! 백업해두고 하세요..
그리고 구글링을 통해서도 수정 부분을 찾기도 하였는데요..
예를 들면...
<meta http-equiv="X-UA-Compatible" content="IE=edge, chrome=1" />
위 부분이 html 오류 검사기에서는 오류로 떴는데요..
이것을
<meta http-equiv="X-UA-Compatible" content="IE=edge" />으로 바꾸니 오류에서 사라졌습니다.
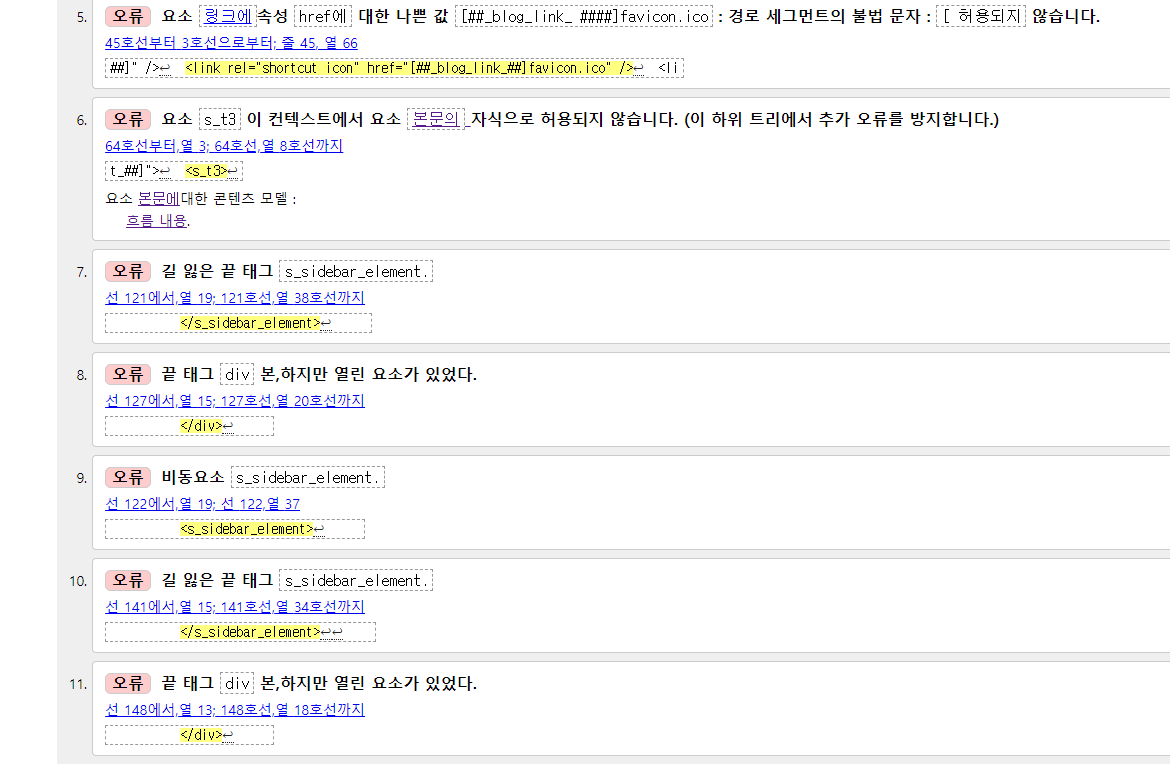
이러한 식으로 하나하나 찾 수정을 하니..
오류는 8개, 경고는 6 개로 줄었습니다.
위 총 14개의 문제가 있다고 나오는 건... 도저히 모르겠습니다.. ^^;
html 오류 검사 페이지를 통해 url로 검사를 해보면....

오류 2개, 경고 18개가 있다고 표시가 됩니다.
이렇게 바뀌는 건, 티스토리 플러그인과 함께 html 편집 내용 중 일부는 제 블로그에서 사용하지 않고 있어서 인 것 같습니다. (스킨 홈 설정 중 와이드 패널 등등...)
그렇다면 속도가 빨라졌을까요??
속도 검사를 다시 해보니 모바일이 16, 데스크톱이 53으로 개선이 되기는 했습니다.
하지만 만족할 수가 없었어요..
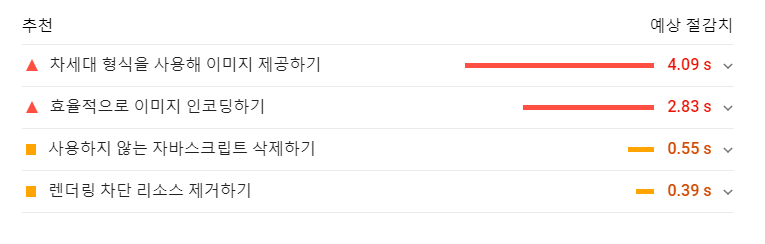
"PageSpeed Insights"에서는 가장 큰 문제로 「차세대 형식을 사용해 이미지 제공하기」, 「효율적으로 이미지 인코딩하기」였습니다만, 이 부분은 이미 포스팅 글이 270개가 넘은 상태에서 전부 수정하기란 어려웠습니다.
그런데...「오프 스크린 이미지 지연하기」가 눈에 들어왔습니다. 이것이 구현이 가능하다면... 속도가 조금은 더 빨라지겠구나 싶었어요.
■ 오프 스크린 이미지 지연하기
이것도 구글링을 통해 타 블로거님들 글도 읽어보고 했는데... 어려워서 포기하시는 분들도 계셨고... 다른 걸 찾는 게 낫다는 글도 봤습니다.
지금부터 소개하는 건 정석이 아닐 수도 있습니다.
1. 첫 번째 방법
marshall-ku.com/web/tips/티스토리에서-lazy-load-사용하기
티스토리에서 Lazy Load 사용하기
Lazy Load(레이지 로드)란? 오프스크린 이미지(사용자가 보고 있는 화면에 보이지 않는 이미지)를 로딩하지 않고 있다가, 사용자가 스크롤을 움직여서 해당 이미지가 보여야 할 시점에 이미지를 로
marshall-ku.com
먼저 저는 이분의 내용을 토대로 시도를 해봤어요.
자바스크립트를 잘 아시는 분들은 쉬운 설명일 테지만.. 저처럼 깜깜이 초보에게는 우주어(?) 같았습니다.
도대체 저 내용을 어디에 어떻게 넣으란 이야기인가.... 했었는데...
역시 구글링으로 자바스크립트를 파일로 만들어서 올리는 방법을 찾아서 시도해봤어요.
윈도즈 보조 프로그램 메모장을 이용해서 자바스크립트 내용을 복사하고, "복사한_이미지_경로"를
그리고 이렇게 저장된 파일을 티스토리 관리자 페이지 html 편집의 파일 업로드에 넣어주면 돼요.
그다음...
html 편집창에서 <head> </head> 사이에
<head>
<scrpit src="./imgages/파일명.js" async></scrpit>
.
.
.
</head>넣어주시면 됩니다. (파일명. js 메모장에서 저장할 때 만든 파일명을 말합니다.)
이렇게 하고 "PageSpeed Insights"에서 확인해보니...

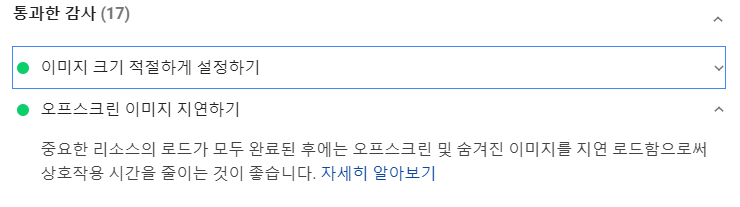
「오프 스크린 이미지 지연하기」 가 추천 칸에 서 사라지고,

이렇게 통과한 검사라고 표시가 되었습니다.
2. 두번째 방법
이 방법은 lazysizes가 있는 화면 외부 이미지 지연 로드 하기입니다.
https://web.dev/codelab-use-lazysizes-to-lazyload-images/
Lazy load offscreen images with lazysizes
In this codelab, learn how to use lazysizes to only load images that are in the current viewport.
web.dev
을 참고하시면 되는데요. 간략이 제가 이해한 데로 설명해보면....
이것을 티스토리 관리자 페이지 html 편집의 파일 업로드에 올려둡니다.
그리고 첫 번째 설명한 것과 같은 방식으로 스크립트로 등록해주면 됩니다.
그런데.. 이건.. 모든 이미지 마다....
지연 로드해야 하는 이미지에 class를 추가해야 합니다.
또한 특성을 변경해야 하는데요.. 예를 들어 변경 내용은 다음을 보시면 이해하시기 편할 것 같습니다.
<img src="images/flower3.png" alt="">을아래 방식으로 수정해야 합니다.
<img data-src="images/flower3.png" class="lazyload" alt="">
즉 img 뒤에 src를 data-src로 바꿔야 하고.. 이미지 파일 뒤에 class="lazload"를 넣어줘야 합니다.
제가 이해하는 건 이렇게 이해를 한 것인데...
제가 이해하고 있는 게 맞다면... 이것을 일일이 다 하기엔 불편함이 있을 것 같습니다.
▶ 추가 사항 : 아래 링크에 2번에 관한 방법이 소개 되어 있습니다.
티스토리 오프스크린 이미지 지연 로딩(Lazy loading) 하기1 - lazysizes 라이브러리 사용
몇 년 동안 서비스 기능 업데이트 없이 방치되면서 티스토리 인프라가 요즘의 검색 추세에 맞지 않게 많이 낙후되어 있습니다. 전반적인 인프라 개선이 되어야 하지만 전혀 안되고 있어서 티스
blogpack.tistory.com
참고로... 저는 첫 번째 방법으로 진행하였습니다.
두 번째 방법도 해보니 되긴 하는데 그냥 복붙 해서 js 파일로 올려도 되는 건가 싶고.. 내용도 너무 길고.....
그런데...
문제가 하나 다시 생겼습니다.
"PageSpeed Insights"에서 데스크톱에서는 「오프 스크린 이미지 지연하기」가 완전히 사라졌는데, 모바일에서는 그대로 있는 경우가 있었어요. 모바일에서만 나타났다 사라졌다 하네요..
원인은 아직 모릅니다.
추가 하나 더하면, 각 페이지별로 오프 스크린 이미지 지연하기가 100% 적용되지는 않는 것 같습니다. 이는 구글 애드센스 일치하는 광고의 이미지 같은 외부 소스로 오는 이미지는 안 되는 게 아닌가 싶어요.
+ 추가사항
포스팅 글을 올리고 다시 알아보니.... 티스토리의 경우 이미지 지연 로딩 구현이 어렵다고 하네요. 최근에는 유료 스킨에서 이미지 지연 로딩을 구현하여 내놓고 있기도 합니다. 그러한 유료 스킨으로 변경하는 것이 나은 방법 같습니다.
이렇게 해서 확인해보니 "PageSpeed Insights"에서 모바일은 28, 데스크톱은 68 이 나왔습니다.
처음 모바일 9, 데스크톱 49와 비교하면... 많은 좋아진 것을 확인할 수 있었는데요...
다음 포스팅에서는 애드센스와 애드 핏의 자바스크립트 정리 등을 통해서 "PageSpeed Insights" 수치가 더 좋아진 것을 알려드리겠습니다.
2020/08/31 - [Review(리뷰)] - 티스토리 블로그 빠르게 로딩시키기(애드센스, 애드 핏 최적화)
티스토리 블로그 빠르게 로딩시키기(애드센스,애드핏 최적화)
안녕하세요. 취미 사진가 나라입니다. 지난 포스팅에서 제 티스토리 로딩 속도 문제로 최적화 작업하는 내용을 리뷰 하였었는데요. 이번에는 그 두 번째 이야기입니다. 블로그의 페이지도 사실
jknara.tistory.com
'Review (리뷰와 생활정보) > 티스토리 블로그' 카테고리의 다른 글
| 티스토리 portfolio 반응형 스킨 최적화 (with 구글 web.dev) (6) | 2020.09.07 |
|---|---|
| 티스토리 블로그 빠르게 로딩시키기(애드센스,애드핏 최적화) (7) | 2020.08.31 |
| 블로그 방문자 기록 증가 "이것" 때문이었다.(with 애드센스 수익공개) (89) | 2020.08.10 |
| 블로그 1주년을 맞이하며... (TISTORY- Nara's BLOG 1주년) (31) | 2020.05.21 |
| 구글 애드센스(AdSense)와 애드블록(Adblock) 문제 해결 방법 리뷰 (29) | 2020.05.02 |