제 티스토리 스킨은 티스토리에서 무료 제공하고 있는 반응형인 portfolio입니다.
지난 포스팅들에서 보여드렸듯이 저는 제 티스토리 블로그를 최적화하려고 이것저것 손보고 있는데요.
HTML의 오류들을 일부 수정했고, 애드 핏, 애드센스 최적화 겸 중복 자바스크립트도 정리하였습니다.
아울러, HTML, CSS, 자바스크립트 압축도 해봤지요.
그리고 이미지 오프 지연 로드도 해봤지만... 이건 티스토리에서는 적용이 어렵다고 하네요..ㅠㅠ
이번 포스팅에서는 제 티스토리 점검을 해보고 추가로 수정이 가능한 것이 있는지 찾아본 내용을 리뷰 해 보고자 합니다.
그간 구글 페이지스피드 인사이트(Google PageSpeed Insights)를 통해 티스토리의 문제점들을 찾아 수정을 하여 왔었습니다.
https://developers.google.com/speed/pagespeed/insights/?hl=ko
PageSpeed Insights
모든 기기에서 웹페이지 속도를 개선해 보세요.
developers.google.com
모바일과, 데스크톱 두 개를 동시에 볼 수 있어 좋긴 한데...
점수 수치가 나아졌다 나빠졌다를 반복하고... 더 이상 제가 수정할 수 있는 부분이 없는 것 같아서....
혹시 다른 점검페이지가 있지 않을까 찾아봤습니다.
그러다 구글에서 보여주는 다른 측정 페이지를 알게 되었어요.
web.dev
Get the web's modern capabilities on your own sites and apps with useful guidance and analysis from web.dev.
web.dev
이곳에서 내 사이트 테스트 버튼을 눌러 넘어가 보면,

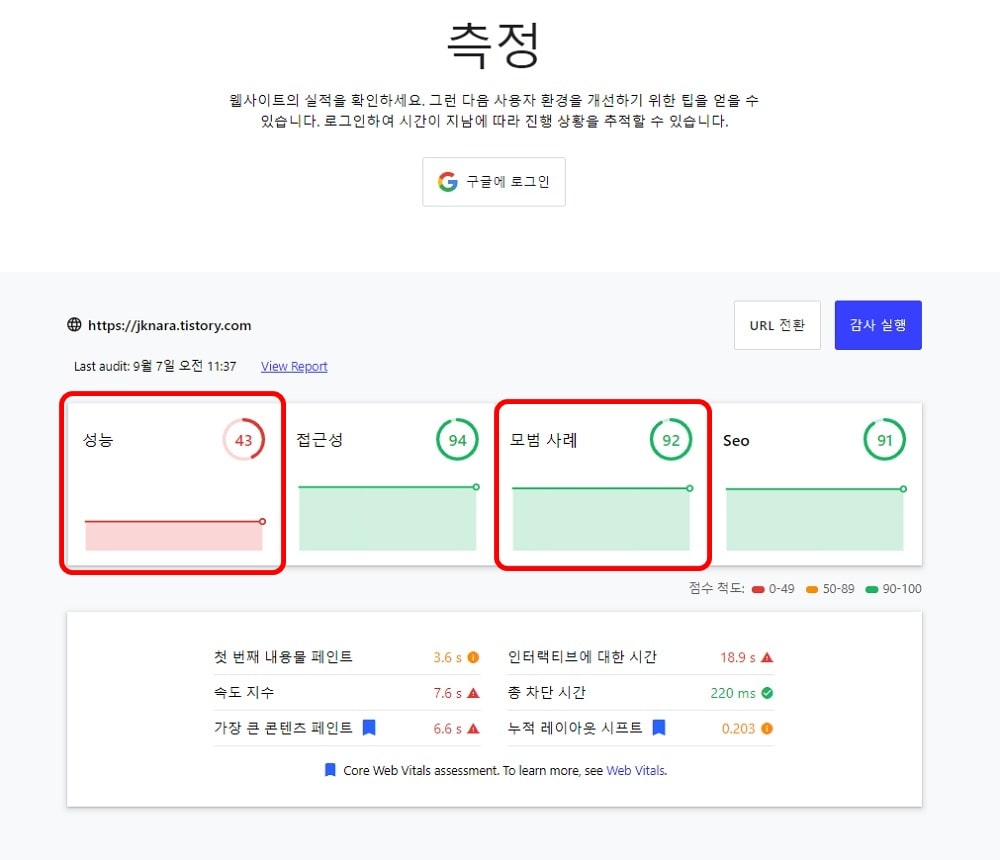
이러한 측정 페이지가 나옵니다.
요즘은 브라우저에서 번역이 되니, 이렇게 한글화 되어 나옵니다. ^^ 와~우~!!
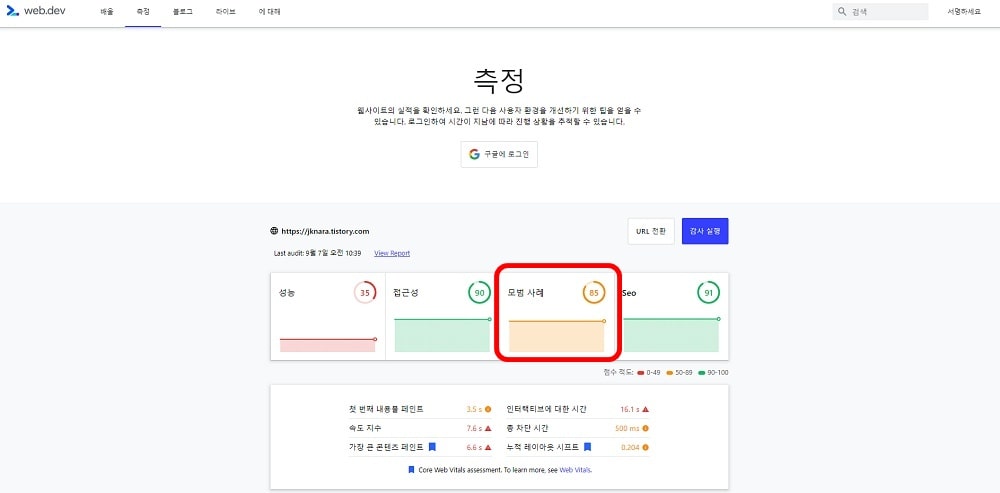
주소창에 티스토리 블로그 주소를 기입하고 파란색 감사 실행 버튼을 눌러봅니다.

이 측정은 모바일을 기준으로 나오는 점수라고 하는데, 측정을 해보니...
성능은 예상대로 빨간색의 낮은 점수가 나왔습니다.
그간 최적화해본다고 이것저것 해놔서인지 접근성과 SEO는 녹색으로 좋은 점수를 받았습니다.
(참고로 SEO 란 검색엔진 최적화라는 뜻입니다. 점수가 높다는 건 검색엔진에 검색이 잘되고 있는 사이트이다 라는 이야기입니다.)
그런데.. 모범사례는 주의 점수가 나왔어요.. 85점..
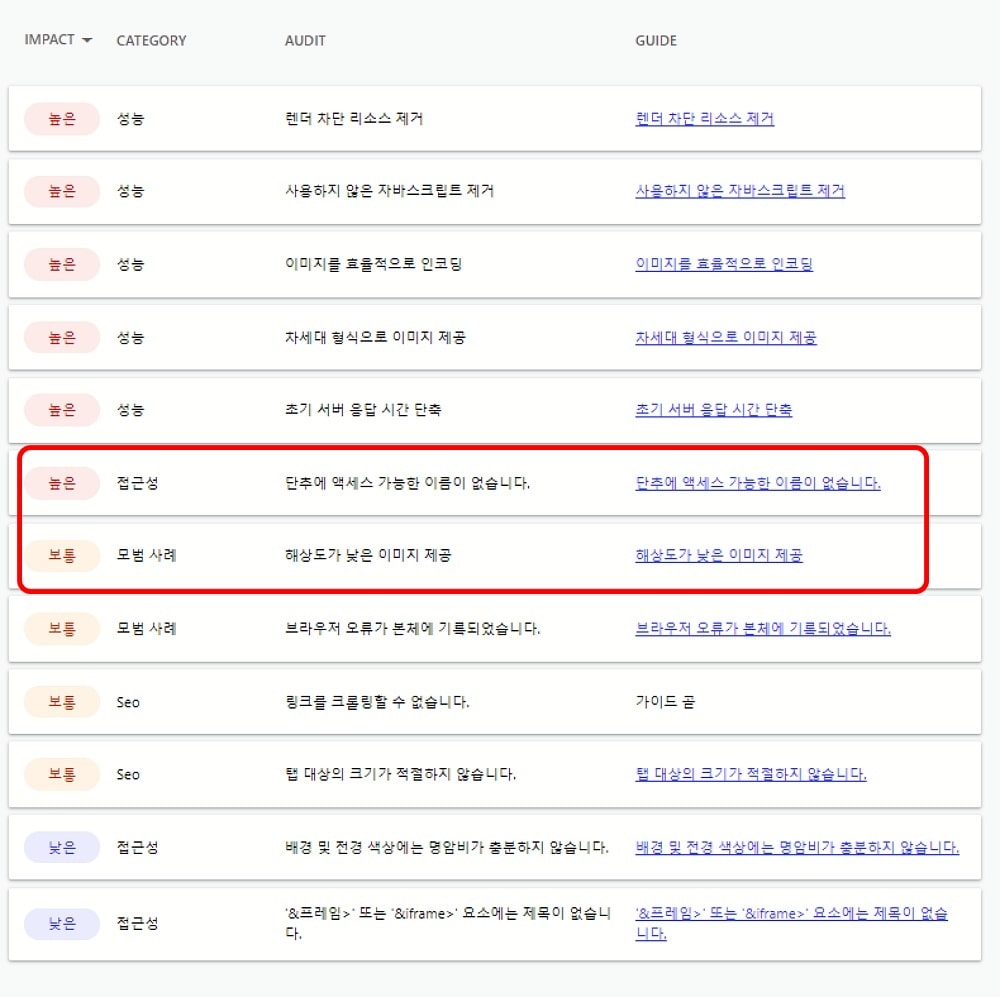
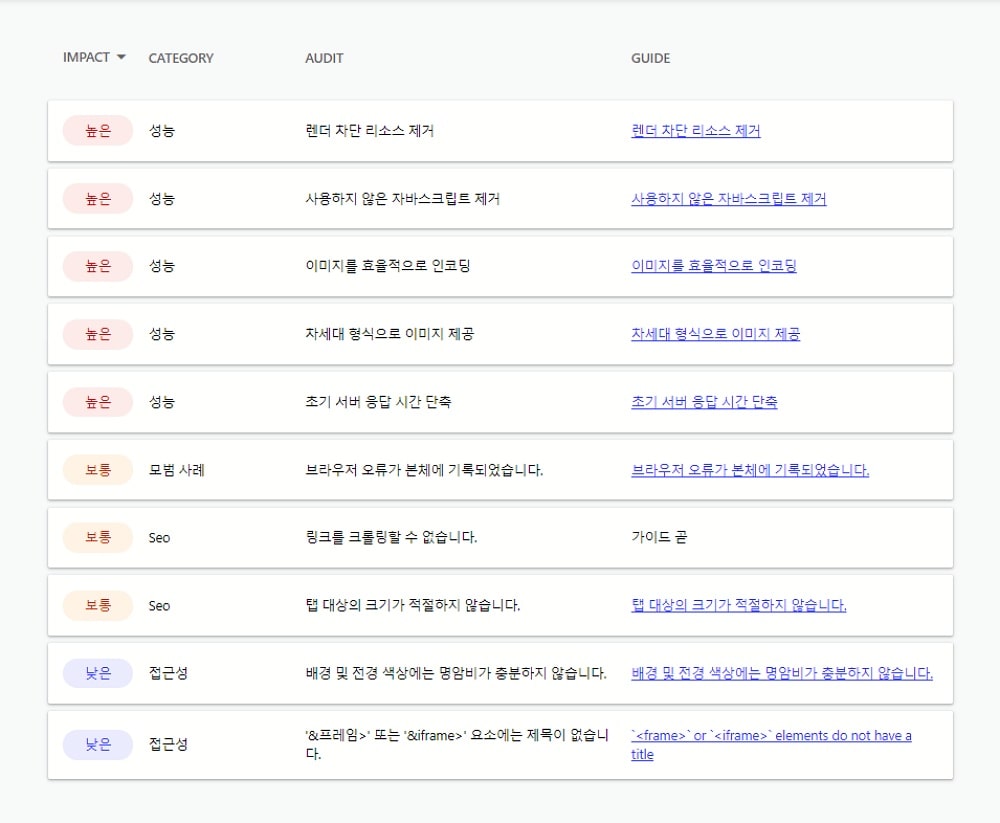
측정 페이지를 스크롤로 내려 보면...

이러한 문제점들이 보입니다. 어느 부분이 문제인지를 쉽게 알 수가 있는데요.
제 경우에는 성능 부분이 문제가 가장 높다고 나오네요..ㅠㅠ
하나씩 살펴보니.. 대다수 티스토리 자체 아니면 티스토리 스킨의 HTML과 CSS의 문제로 보입니다.
검사되어 나온 문제점의 문제 가이드를 하나하나 찾아 읽어 봤어요.
그중에서 접근성의 "단추에 액세스 가능한 이름이 없습니다."와 모범사례의 "해상도가 낮은 이미지 제공" 은 수정이 가능해 보였어요.
나머지는 제 능력 밖인 것 같아요...ㅠㅠ
1. 단추에 액세스 가능한 이름이 없습니다.
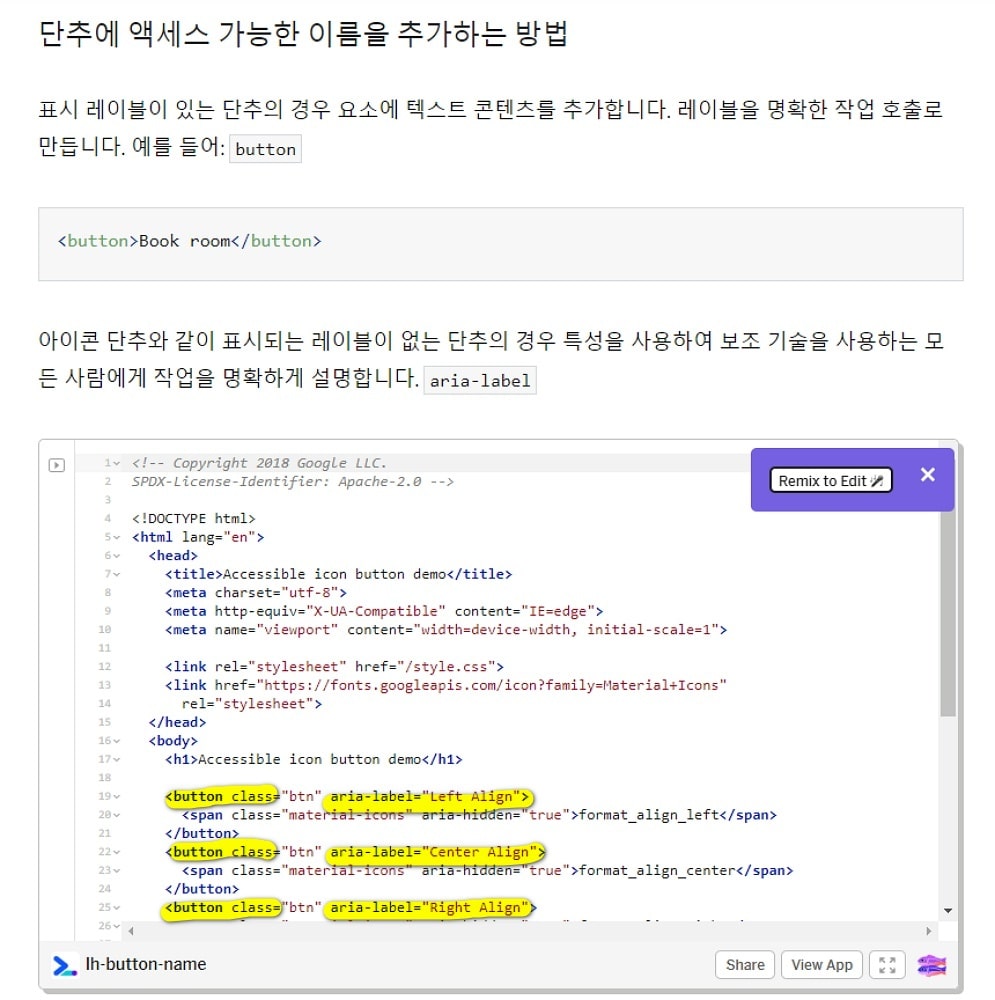
문제의 가이드를 클릭해보면 이러한 내용들이 나와요.


이 내용은 티스토리 관리자 페이지의 스킨 편집에서 HTML 편집에서 수정할 수 있는데요.
HTML에서 button 태그의 요소에 aria-label="이름"을 넣어주라는 것 같아요.
aria-label 속성은 현재 요소에 레이블을 정의하기 위해서 사용한다고 하네요.
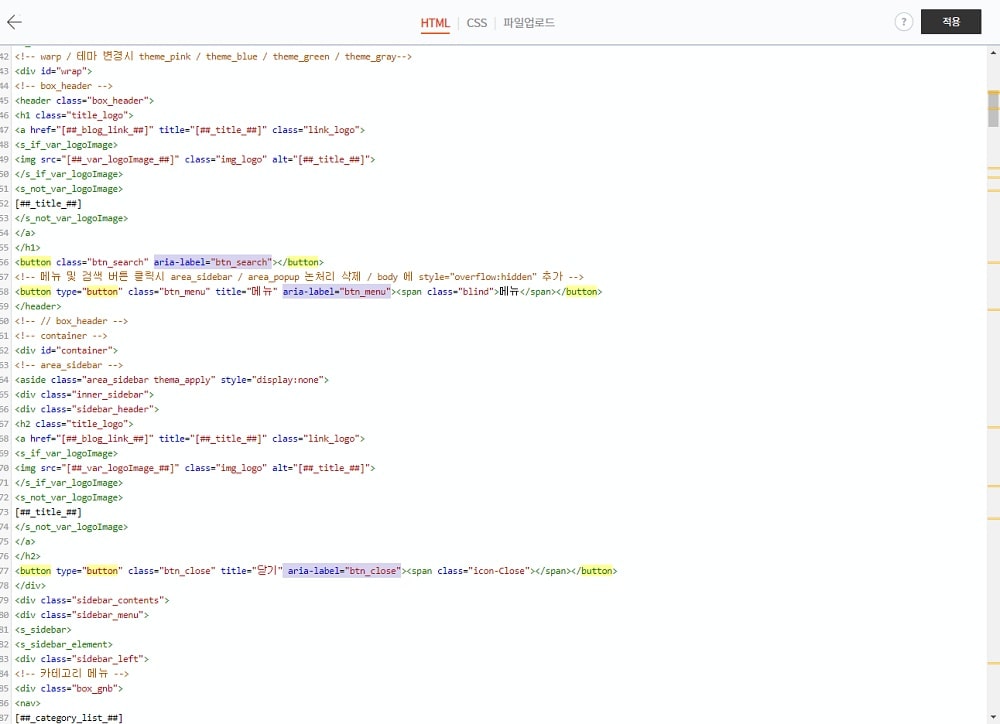
그래서 한번 해봤어요.

<button class로 찾기를 해서 태그 내에 aria-label="이름"을 넣어 줬습니다.
생각보다 제 티스토리 스킨에 버튼이 많았습니다.
2. 해상도가 낮은 이미지 제공
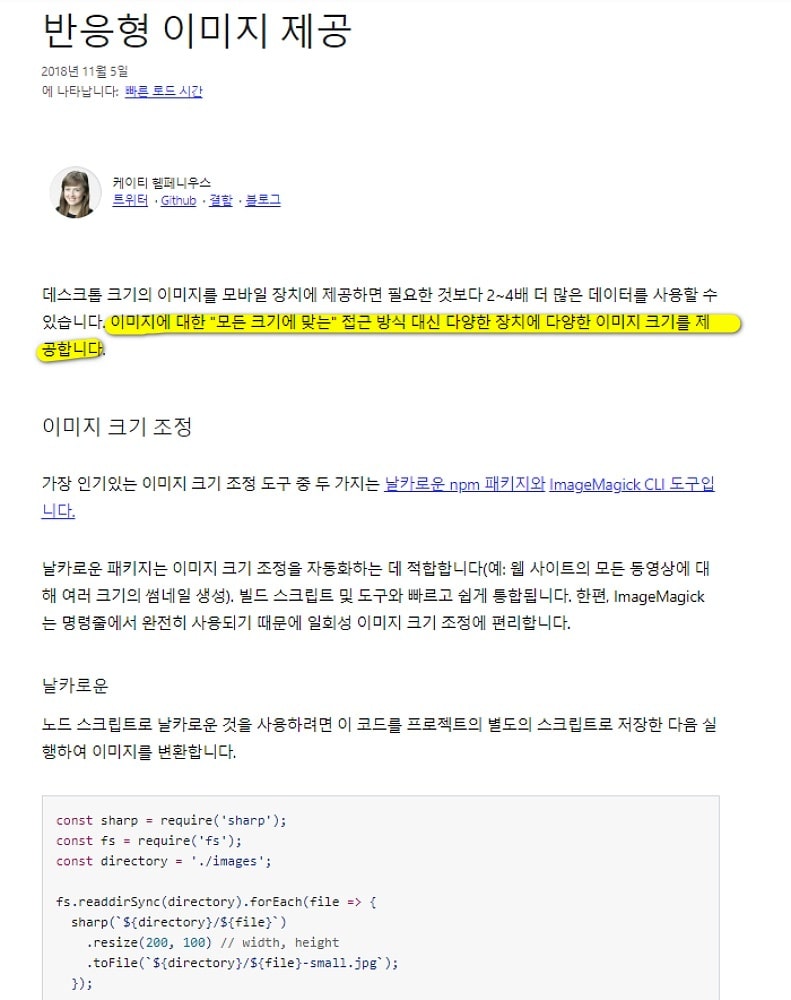
이번에는 해상도가 낮은 이미지 제공이라는 문제를 가이드를 읽어 보고 살펴봤어요.

가이드를 통해 이 내용이 나오는데... 사실.. 무슨 내용인지 잘 모르겠습니다.
추측하건대, 이미지를 다양한 장치마다 사이즈별로 지정해주자는 내용이 아닌가 싶어요.
하지만.. 이런 내용이 제 티스토리 문제점 해결에 도움이 되는 것 같지 않습니다.
다시 원점부터 생각해서, 해상도가 낮은 이미지 제공이 될만한 게 과연 제 블로그에 있는가부터 생각해 봤습니다.
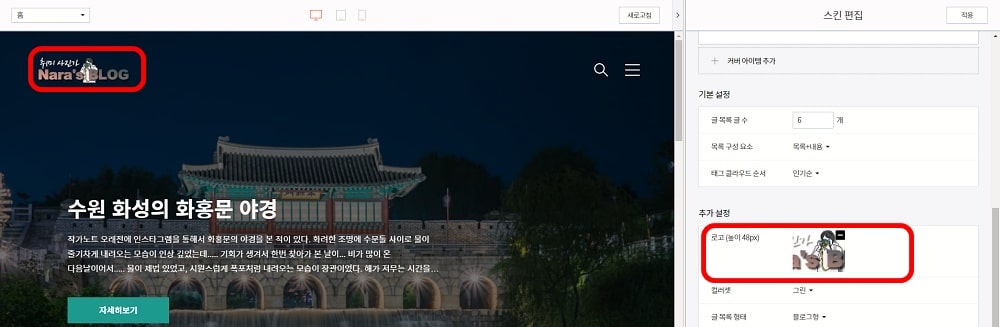
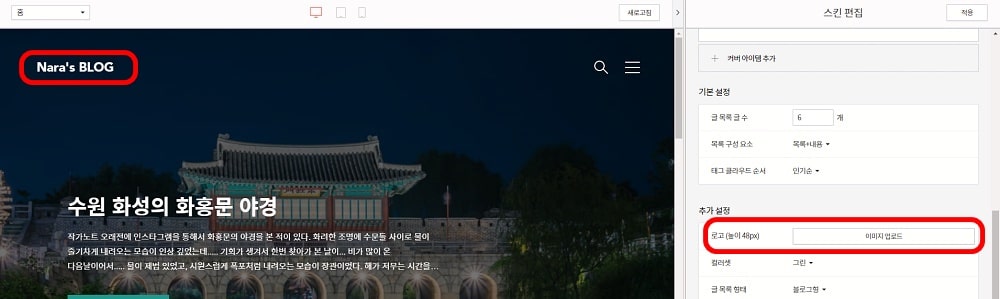
그러다 제가 최근에 티스토리 블로그에 넣어준 이미지 LOGO가 생각이 났습니다.

스킨 편집에서 이미지 로고를 넣어 줬는데, 이걸 다시 삭제해봤습니다.

이렇게 이미지 로고를 제거해줬습니다. 애써 만든 티스토리 로고가 없어지니.. 뭔가 좀 허탈해지네요...ㅠㅠ
이렇게 두 가지를 수정 후에 다시 web.dev를 통해 검사를 해봤습니다.

성능이 35 → 43으로 소폭 상승을 하였어요. 하지만, 성능 수치는 검사할 때마다 소폭 변화가 있긴 합니다.
나머지는 변동이 없더군요.
일단, 제가 수정했던 접근성의 문제점을 해결해져서 인지, 접근성은 90 → 94로 상승했습니다.
그리고 문제의 모범사례는 85 → 92로 주의 단계에서 좋음 단계로 올랐습니다.
SEO는 변동이 없군요.

이렇게 문제점들 중 제가 수정한 부분이 사라진 것을 확인할 수 있었습니다.
나머지 부분은 현재로서는 제가 수정하지 못하는 부분입니다.
SEO의 "탭 대상의 크기가 적절하지 않습니다." 이 부분도 수정이 가능한 것 같아 해 봤지만.. CSS를 건드려야 하는 것 같고... 이것저것 건드려봐도 도통 모르겠어요.. 아마도 버튼 크기 문제를 해결해주면 되는 것 같은데, 반응형 스킨이어서 어려운 것 같아요.
이렇게 티스토리 최적화를 해봤습니다.
요약해보면,
|
1. HTML 편집을 통해 <button class로 찾기를 해서 태그 내에 aria-label="이름"으로 요소를 추가하자. 2. 이미지 로고를 하지 말자. |
이렇게가 되네요. ^^
성능 부분은 어쩔 수 없는 것 같아요. 제 티스토리 블로그가 사진이 많고, 이미지 로딩이 많으니 효율이 떨어질 수밖에 없는 것 같습니다.
하지만 다른 부분이라도 개선하여 최적화해두면, 검색엔진들에 빠르게 노출이 되고, 그로 인하여 검색 유입이 늘어나지 않을까 하는 희망으로 이렇게 수정해 보았습니다.
실제, 최근 검색 유입도 약 10% 정도 늘어난 것 같아요. 하지만 네이버 검색은 여전히 20~30명 수준으로 낮네요.
이상으로 제 티스토리 portfolio 스킨 최적화 포스팅을 마칩니다.
2020/08/28 - [Review(리뷰)] - 티스토리 최적화와 오프 스크린 이미지 지연하기
티스토리 최적화 와 오프스크린 이미지 지연하기
안녕하세요. 취미 사진가 나라입니다. 아마도 이 글을 찾으신 분들은 티스토리를 운영하시는 분들이실 것이라 생각합니다. 제 티스토리 블로그는 티스토리에서 공개한 반응형 스킨을 이용하고
jknara.tistory.com
2020/08/31 - [Review(리뷰)] - 티스토리 블로그 빠르게 로딩시키기(애드센스, 애드 핏 최적화)
티스토리 블로그 빠르게 로딩시키기(애드센스,애드핏 최적화)
안녕하세요. 취미 사진가 나라입니다. 지난 포스팅에서 제 티스토리 로딩 속도 문제로 최적화 작업하는 내용을 리뷰 하였었는데요. 이번에는 그 두 번째 이야기입니다. 블로그의 페이지도 사실
jknara.tistory.com
'Review (리뷰와 생활정보) > 티스토리 블로그' 카테고리의 다른 글
| 티스토리 반응형 Portfolio 스킨 - 페이지 해더 오류 수정 (0) | 2020.09.22 |
|---|---|
| 티스토리 반응형 스킨 Portfolio의 HTML 오류 수정 (5) | 2020.09.21 |
| 티스토리 블로그 빠르게 로딩시키기(애드센스,애드핏 최적화) (7) | 2020.08.31 |
| 티스토리 최적화 와 오프스크린 이미지 지연하기 (15) | 2020.08.28 |
| 블로그 방문자 기록 증가 "이것" 때문이었다.(with 애드센스 수익공개) (89) | 2020.08.10 |