안녕하세요. 취미 사진가 나라입니다.
지금 보고 계시는 블로그를 최적화해보려고 틈나면 이것저것 만져보고 있습니다.
코딩이니.. HTML, CSS 이런 거에 대해 자세히 모르니.. 전부 대입해보고 경우의 수를 찾는 개념으로 하고 있기도 합니다.
아마도 저처럼 블로그 최적화는 하고 싶은데, 전문지식이 없어서 검색으로 이 글을 보시는 분들도 계실 텐데요..
저도 그중 하나라고 말씀 드릴수 있을 것 같아요.
이번에 포스팅으로 웹폰트 적용으로 최적화를 해본 것을 공유해보고자 하는데요.
미리 말씀드리지만, 제 블로그에만 적용되는 것 있을 수도 있으니 참고만 해주세요.
그럼 시작할게요~
구글 크롬 브라우저나, 마이크로소프트의 에지 브라우저에서 키보드 F12 키를 한번 눌러보면...
우측에 관리자 창 같이 뜹니다. 제 경우에는 크롬 브라우저는 영어, 앳지 브라우저는 한글로 나오네요.
관리 자창 상단에 보면 Lighthouse 메뉴가 우측에 있을 거예요..
그걸 선택하시면...

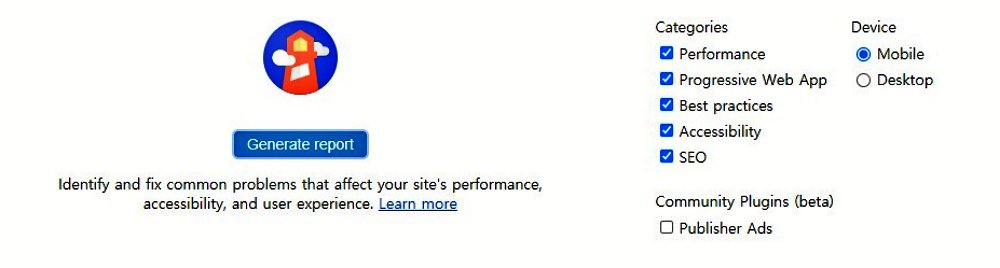
이러한 화면이 보이실 것입니다.
오른편에 체크박스 보이시나요?? Device가 Mobile과 Desktop으로 나뉘어 있습니다.
저는 모바일을 선택하고, Generate report 단추를 클릭하였습니다.

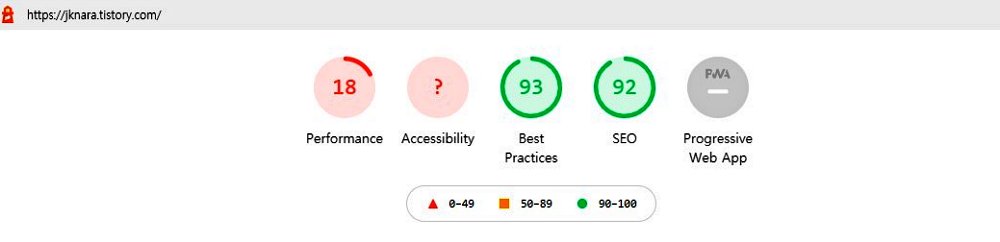
그랬더니.. "?"가 눈에 띄네요..
그간 티스토리 블로그 최적화를 해와서 모범사례(Best Practices)와 SEO 가 녹색으로 90점 이상을 받고 있습니다.
하지만 접근성(Accessibility)은 무슨 이유에서인지 수치화해주지 못하고 있었습니다.
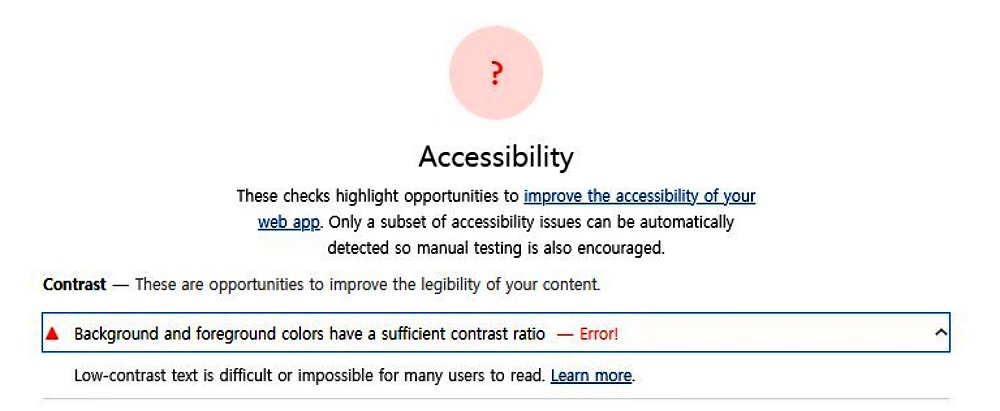
접근성(Accessibility)을 살펴보면...

에러가 하나 나오는데요.
이유는 Low-contrast text is difficult or impossible for many users to read. (저 대비 텍스트는 많은 사용자가 읽기 어렵거나 불가능합니다.)라고 나옵니다.
저의 티스토리 블로그 스킨은 티스토리에서 무료로 제공하는 Portfolio입니다. 아마도 블로그 스킨에서 제공하는 폰트가 문제가 아닌가 싶었어요.
Avenir 웹폰트를 사용하고 있었습니다.
확인 방법은 티스토리 관리자 페이지 HTML 편집에서 CSS로 들어가 보시면..
body {
font-family: Avenir, SpoqaHanSans, "Apple SD Gothic Neo", "Malgun Gothic", "맑은 고딕", "Nanum Gothic", Dotum, '돋움', Helvetica, sans-serif;
text-rendering: optimizeLegibility;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale; }이런 식으로 되어 있었는데요. 여기서 font-family : Avenir,....... 보이시나요??
처음에 있는 폰트 이름이 블로그에 적용이 됩니다. 만약 적용이 안되면 그다음에 있는 SpoqaHanSans가 되는 식이에요..
저의 접근성 문제는 Avenir 폰트가 외국 폰트여서 한글과 맞지 않아 생기는 현상이 아닐까... 추측해 볼 수 있습니다.
이제... 원인을 알게 되었으니... 수정을 해줘야겠죠??
다른 한글 웹폰트를 설정하도록 하겠습니다.
우선 폰트 적용은 저작권 부분을 잘 살펴야 하는데요. 무료 폰트라고 해도 저작권자가 허용하지 않는 부분이 존재하고 있으니 꼼꼼히 보고 설정해야 합니다.
저는 무료 폰트를 사용할 것인데요..
무료 폰트를 구할 수 있는 곳이 대표적으로 "구글 폰트"와 "눈누"입니다.
구글 폰트 : fonts.google.com/
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
눈누: noonnu.cc
상업적 이용 가능한 무료 한글 폰트 모음 사이트 눈누
상업적으로 이용할 수 있는 무료 한글 폰트를 모아 놓은 사이트 눈누
noonnu.cc
천천히 다 살펴봤는데...
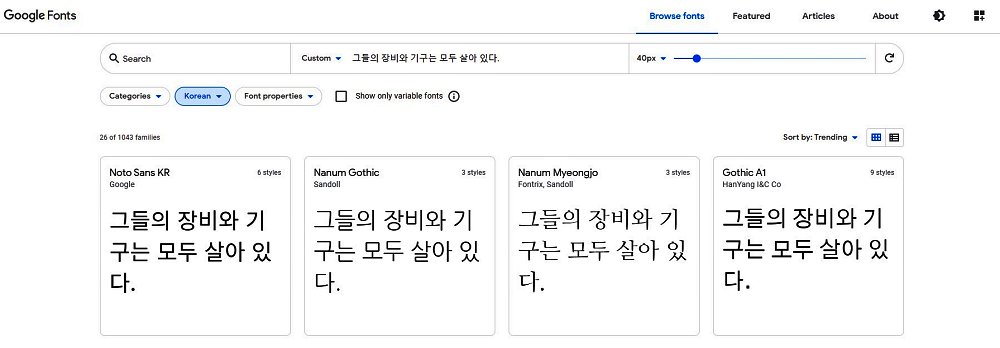
저는 점잖으면서도 차분하고.. 약간 담백(?)한 느낌이 들었던 구글 폰트의 Noto Sans KR을 선택하였습니다.

그럼 설치 방법은 어떻게 하느냐~
구글 폰트를 이용하니 설치가 어렵지 않았습니다.
자신이 선택한 폰트를 클릭하면...

Styles로 폰트 글씨체와 함께 폰트 굵기가 보입니다.
자신이 원하는 폰트 굵기를 찾아 선택하시면 되는데요..
저는 Litght 300의 굵기가 좋아 보였어요.
우측에 보면 +Select this style이라는 것이 보입니다. 클릭해주세요~

그러면 가장 우측에 이러한 창이 뜹니다.
여러 웹폰트를 사용하시는 분들은 폰트들을 추가해서 하실 수 있는데, 저는 하나만 사용하려 해요.
아래 보면 웹에서 사용하는 방법이 적혀 있습니다.
HTML에서 <head> 안에 <link>로 넣어 주는 방법이 있고, @import로 넣어주는 방법이 있습니다.
@import 방식은 비추합니다. 폰트 읽어 들이는 게 느리다고도 하는데, 최적화 확인(YelloLab) 사이트에서 보니 에러가 뜨더라고요..
그래서 <link> 방식으로 진행합니다.
복사해서 티스토리 관리자 페이지 스킨 편집-html 편집으로 들어가 html <head> </head> 사이에
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@300&display=swap" rel="stylesheet">를 추가하시고 저장~!!!
그다음.. CSS로 들어가서 body 검색으로 찾아서 font-family: 뒤에 선택한 폰트명을 써주시면 됩니다.
저의 경우는
body {
font-family: 'Noto Sans KR', "Apple SD Gothic Neo", "Malgun Gothic", "맑은 고딕", "Nanum Gothic", Dotum, '돋움', Helvetica, sans-serif;
text-rendering: optimizeLegibility;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale; }이런 식으로 font-family: 다음에 'Noto Sans KR'을 넣어 주었습니다.
참고로 " " 나 ' ' 는 폰트명에 공란이 있는 경우 사용하고, 공란이 없는 경우는 그냥 없이 사용하면 됩니다
예를 들면.. 'Noto Sans KR' -> Noto와 Sans 사이에 공란이 있죠?? 이럴 땐 ' ' 혹은 " "으로 닫아 주시고...
Dotum -> 은 공란이 없으므로 그냥 쓰시면 됩니다.
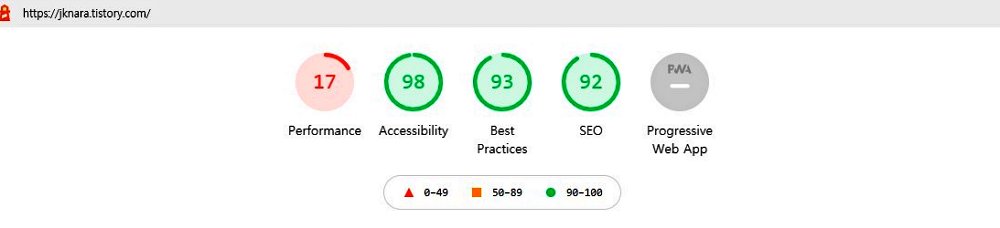
그러면... 이렇게 적용 후 블로그 페이지에서 키보드 F12키를 눌러 lighthouse를 실행시켜 볼까요?


물음표 표시가 사라지고 98점이라는 높은 점수가 표출이 되었습니다.
지금 제가 한 방식은 CDN 방식으로 웹폰트를 적용한 것이라고 해요.
다른 방식으로는 폰트를 직접 티스토리 파일 업로드에 올려두고 읽는 방법도 있습니다.
그런데, 저의 경우는 이상하게도 접근성의 물음표가 사라지지 않았어요.
CDN 방식으로 하면 블로그 속도가 느리다고 해서 걱정이 들기는 하는데...
테스트해보니..

블로그 속도가 오히려 0.3초 향상이 되었네요.. ^^
웹폰트를 적용하지 않으면, PC나 모바일에 있는 기본 폰트가 적용되어 표시가 된다고 하는데요.
아무래도 작은 글씨 하나로 사이트 디자인이 틀어질 수도 있으니, 이렇게 웹폰트를 적용하는 것 같아요.
웹폰트가 보기에는 예쁘고 별것 아닌 것 같은데도, 의외로 용량이 있고 웹페이지 로딩을 느리게 하더군요.
웹폰트는 이젠 필수처럼 되어 버렸으니, 가벼운 폰트를 찾아 적용해보시면 티스토리 최적화에 도움이 되실 것 같습니다.
웹폰트를 직접 다운로드하여 적용하시겠다 하시는 분들은 서브셋 (경량화) 파일로 하시는 걸 권해 봅니다.
이글이 도움되시는 분들이 계시기를 바라며......
'Review (리뷰와 생활정보) > 티스토리 블로그' 카테고리의 다른 글
| 티스토리 SPEED STAR 스킨 리뷰 (9) | 2021.03.24 |
|---|---|
| 구글 애드센스 미국 세금 정보 등록하기 (21) | 2021.03.14 |
| 네이버 서치 어드바이저의 HTML 구조 오류 해결 (티스토리) (20) | 2021.02.22 |
| 티스토리 블로그에 애드블록 차단으로 광고수익 올리기 (28) | 2020.11.25 |
| 티스토리 반응형 Portfolio 스킨 - 페이지 해더 오류 수정 (0) | 2020.09.22 |